18_Folium
# folium은 Leaflet.js를 이용해서 위치 좌표계 값을 지도위에 시각화 할 수 있다.
# !pip install folium
import folium
# folium 라이브러리의 Map()함수의 location 속성으로 지정한 위치를 중심으로하는
# zoom_start 옵션으로 지정한 배율을 사용하는 지도를 만든다.
# folium.Map(location=[위도, 경도], zoom_start=배율, tiles='지도 스타일')
map_folium = folium.Map(location=[37.51961584678066, 126.94014592449714], zoom_start=17)
# folium의 save()함수로 작성된 지도를 html파일로 저장할 수 있다.
map_folium.save('./output/map.html')
map_folium

#지도 스타일 : Open Street Map(기본값),
# Stamen Terrain,
# Stamen Toner
map_folium = folium.Map(location=[37.51961584678066, 126.94014592449714], zoom_start=17, tiles="Open Street Map")
map_folium

map_folium = folium.Map(location=[37.51961584678066, 126.94014592449714], zoom_start=17, tiles="Stamen Terrain")
map_folium

map_folium = folium.Map(location=[37.51961584678066, 126.94014592449714], zoom_start=17, tiles="Stamen Toner")
map_folium

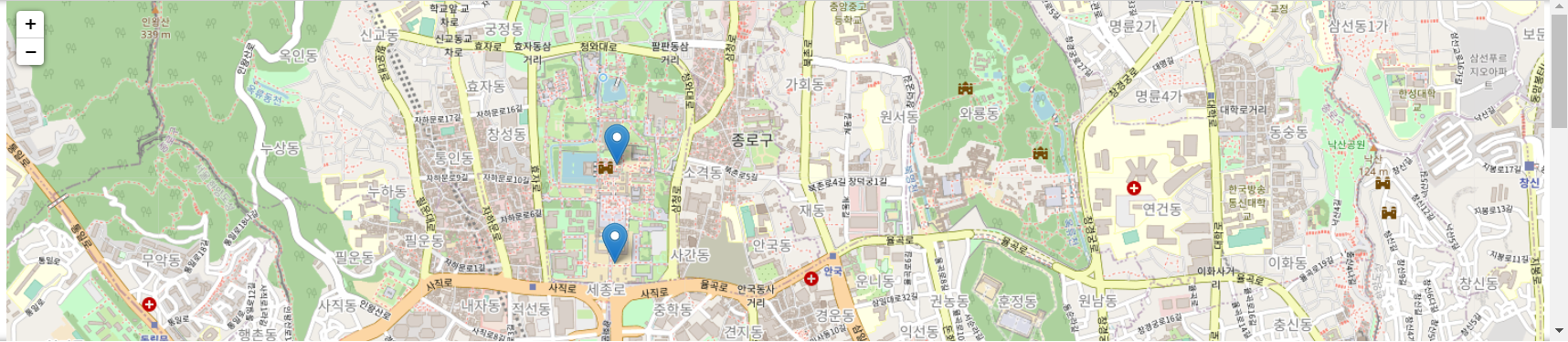
map_folium = folium.Map(location=[37.57000277059536, 126.98373815448541], zoom_start=15, tiles="Open Street Map")
# folium 라이브러리의 Marker()함수로 location 속성으로 지정한 위치에 마커를 만든다.
# popup 속성으로 마커를 클릭했을 때 표시할 문자열을 지정할 수 있다.
# 작성된 마커는 add_to()함수로 지도에 추가한다.
folium.Marker(location=[37.57000277059536, 126.98373815448541], popup='보신각').add_to(map_folium)
folium.Marker(location=[37.56713571807698, 126.9779583828782], popup='서울특별시청').add_to(map_folium)
folium.Marker(location=[37.56594399831265, 126.97514663070393], popup='덕수궁').add_to(map_folium)
folium.Marker(location=[37.57980403838376, 126.97708391215656], popup='경복궁').add_to(map_folium)
folium.Marker(location=[37.57655561081651, 126.97699803510069], popup='광화문').add_to(map_folium)
folium.Marker(location=[37.569973963079846, 126.98226245263733], popup='영풍문고종로점').add_to(map_folium)
map_folium.save('./output/map.html')
map_folium

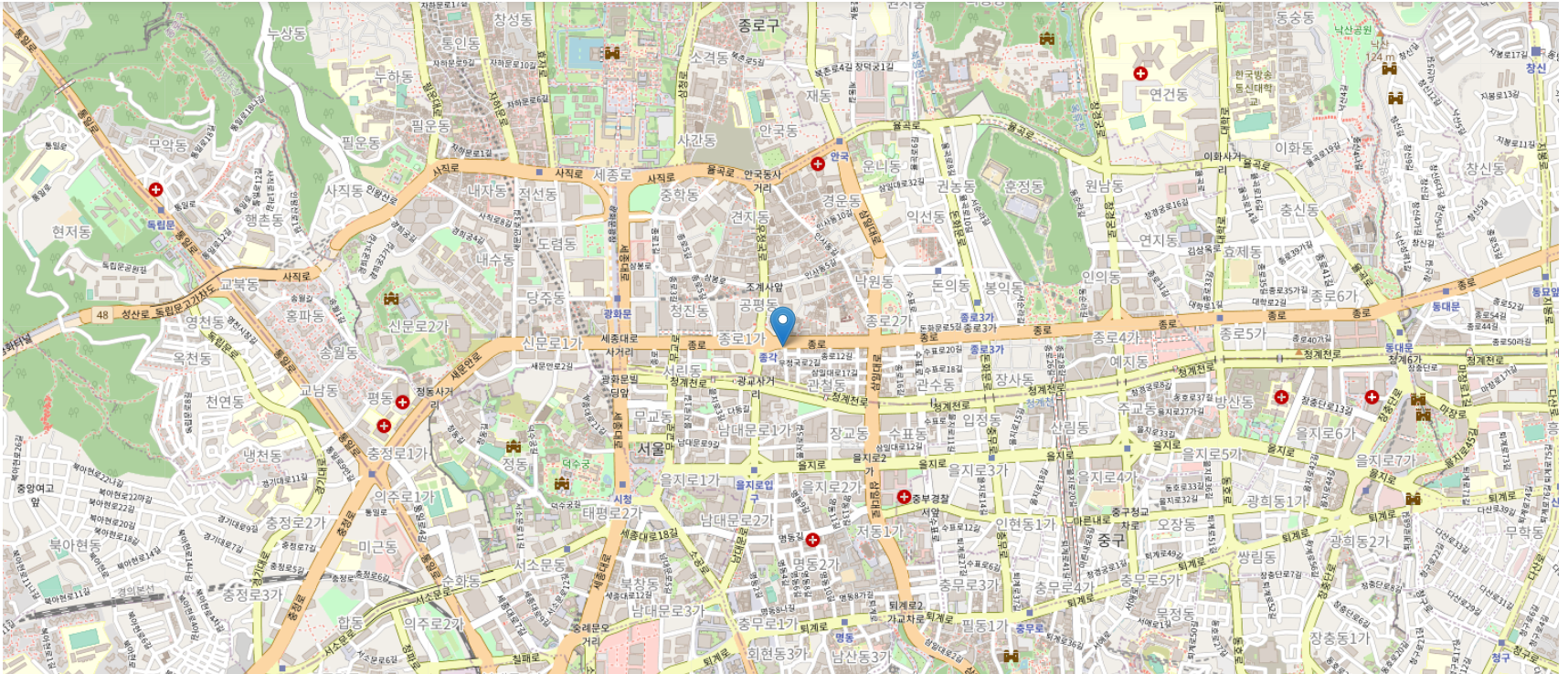
map_folium = folium.Map(location=[37.57000277059536, 126.98373815448541], zoom_start=15, tiles="Open Street Map")
#마커를 클릭했을 때 팝업되는 말풍선의 크기가 마음에 들지 않으면
#folium의 Popup()함수의 max_width속성으로 변경하면 된다.
popup = folium.Popup('보오오오오오오시인ㄴㄴㄴㄴㄴ각', max_width=200)
folium.Marker(location=[37.57000277059536, 126.98373815448541], popup=popup).add_to(map_folium)
map_folium

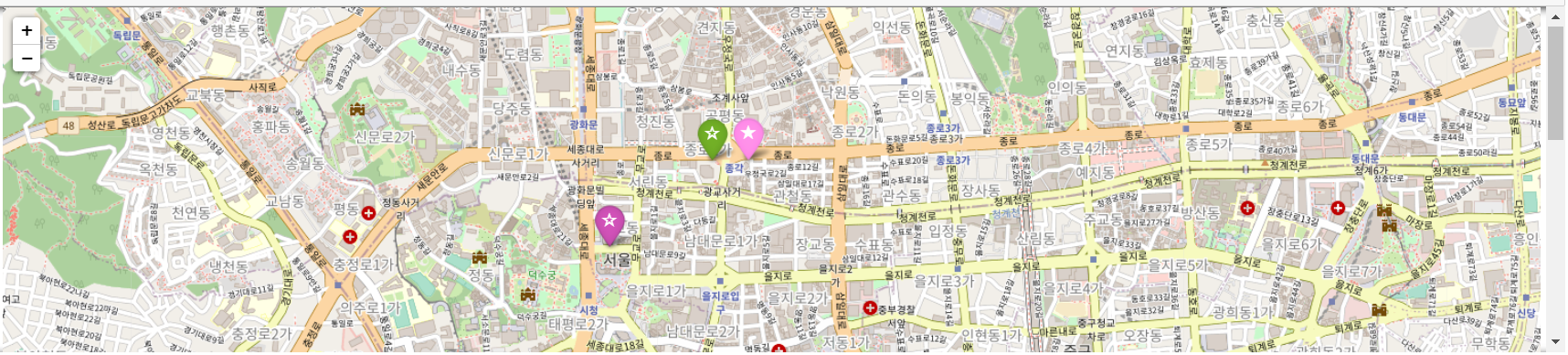
map_folium = folium.Map(location=[37.57000277059536, 126.98373815448541], zoom_start=15, tiles="Open Street Map")
# folium의 icon 속성에 Icon() 함수를 사용해서 마커의 색상과 아이콘 모양을 바꿀수 있다.
# Icon() 함수의 color 속성으로 지정할 수 있는 색상은 아래와 같다.
# white', 'lightred', 'green', 'pink', 'orange', 'beige', 'darkred', 'darkgreen',
#'purple', 'black', 'blue', 'red', 'lightblue', 'gray', 'darkblue', 'lightgreen'
#'cadetblue', 'darkpurple', 'lightgray',
folium.Marker(location=[37.57000277059536, 126.98373815448541],popup=folium.Popup('보신각', max_width=100),
icon=folium.Icon(color='pink', icon='star')).add_to(map_folium)
folium.Marker(location=[37.56713571807698, 126.9779583828782],popup=folium.Popup('서울시청', max_width=100),
icon=folium.Icon(color='purple', icon='star-empty')).add_to(map_folium)
folium.Marker(location=[37.569973963079846, 126.98226245263733],popup=folium.Popup('영풍문고종로점', max_width=100),
icon=folium.Icon(color='green', icon='star-empty')).add_to(map_folium)
#마커에 표시되는 아이콘은 https://getbootstrap.com/docs/3.3/components/#glyphicons-glyph
map_folium

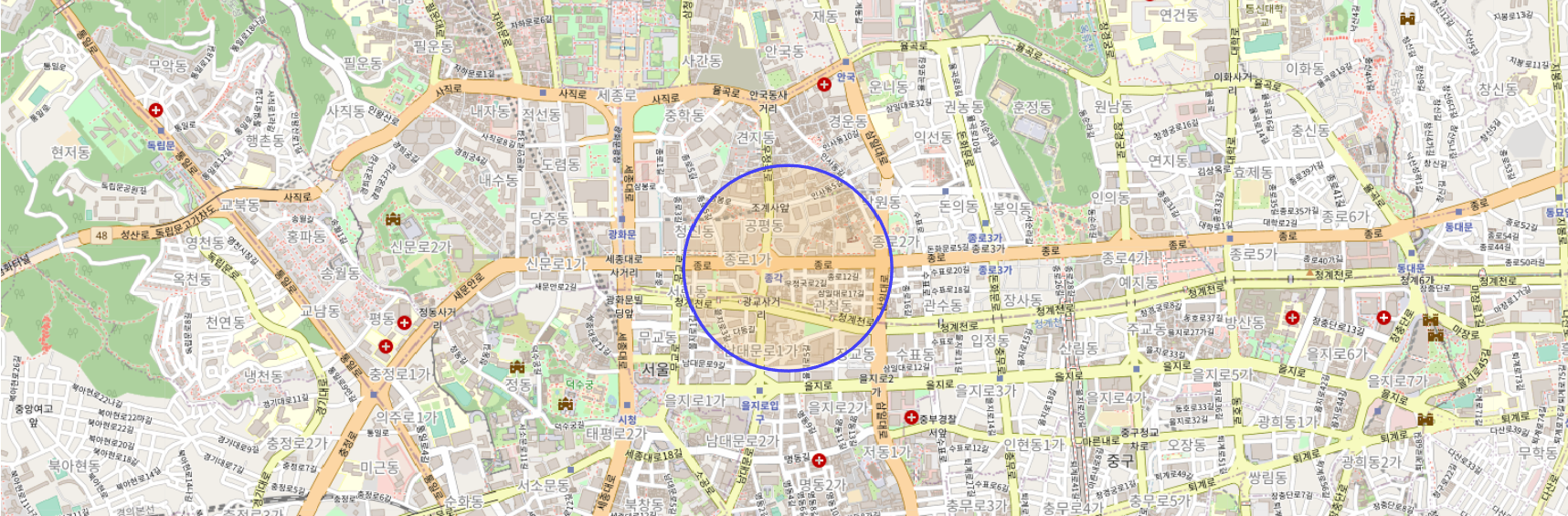
map_folium = folium.Map(location=[37.57000277059536, 126.98373815448541], zoom_start=15, tiles="Open Street Map")
# folium의 CircleMarker() 함수로 원 모양의 마커를 만들 수 있다.
# radius 속성으로 원의 크기를 지정할 수 있고 color 속성으로 원 색상을
# fill_color 속성으로 워 내부 생상을 지정할 수 있다.
folium.CircleMarker(location=[37.57000277059536, 126.98373815448541],popup=folium.Popup('보신각', max_width=100),
radius=100, color='#4542f5', fill_color='#f5ad42').add_to(map_folium)
map_folium

댓글남기기